Innovate
Your Software
Faster without Risk
Innovate Your Software Faster without Risk
Web Development Tools: How Feature Flags Can Give You More Flexibility and Feedback

Introduction
If you are a web developer, you probably know how important it is to have the right tools for your projects. Tools that help you code faster, debug easier, design better, and collaborate more effectively. Tools that make your life easier and your work more enjoyable.
But what if I told you that there is one tool that you might be missing out on? A tool that can give you more flexibility and feedback in your web development process. A tool that can help you test new features, experiment with different versions, and roll out changes gradually and safely. A tool that can make your website more adaptable, reliable, and user-friendly.
That tool is called feature flags.
What is feature flags?
Feature flags is a web development technique that allows you to toggle on or off certain features or parts of your website without having to redeploy your code. They are essentially conditional statements and works by wrapping your code in conditional statements that check whether a certain flag is enabled or disabled. For example, you can use a feature flag to hide a new feature from most of your users, except for a small group of beta testers. Or you can use a feature flag to enable a feature only for users who meet certain criteria, such as location, device type, or subscription plan.
If you want to replace the old button with a new one to your website, you can wrap the code for the button in a feature flag like this:
if (featureFlag.isEnabled("use-new-button")) {
// code for the new button
} else {
// code for the old button
}
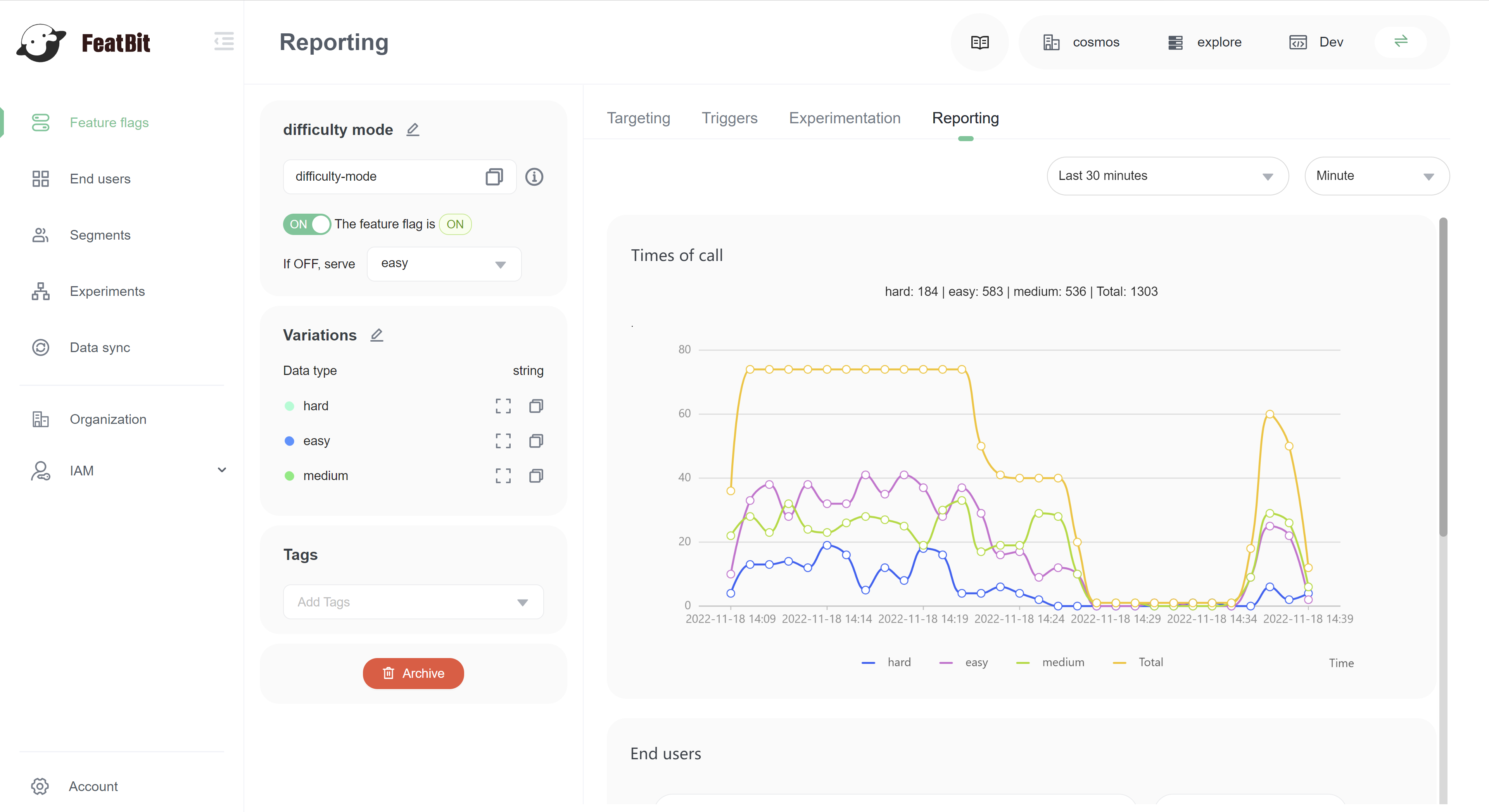
Feature flags are usually implemented using a configuration file or a database table that stores the values of the flags for each feature. These values can be changed at runtime without redeploying the code, allowing you to turn features on or off quickly and easily. Alternatively, you can use a third-party service like FeatBit to manage your feature flags in a centralized dashboard, which can also help you monitor the performance and impact of your feature flags, such as by tracking metrics, events, errors, or user feedback.

Why use feature flags?
Feature flags can benefit your web development in many ways, such as:
- Testing new features in production: You can use feature flags to test new features or changes in your live website or application without affecting all users. You can expose the new features to a subset of users, such as beta testers, internal staff, or early adopters, and collect feedback from them before rolling out the changes to everyone. This way, you can ensure that your new features work as expected and don't cause any bugs or errors.
- Rolling out changes gradually and safely: You can use feature flags to roll out changes to your website or application gradually and safely. You can start by enabling the changes for a small percentage of users and monitor their impact on key indicators such as performance, reliability, security, etc. Then, you can increase the percentage of users who see the changes until you reach 100%. This way, you can minimize the risk of introducing bugs or errors that could affect all users at once.
- Reverting changes quickly and easily: You can use feature flags to revert changes to your website or application quickly and easily if something goes wrong. You can simply switch off the flag variable that controls the changes and restore the previous state of your website or application without redeploying your code. This way, you can reduce the downtime and damage caused by faulty features or updates.
- Experimenting with different versions: You can use feature flags to run A/B tests or multivariate tests on your website or application. You can create different versions of your features or design elements and assign them to different segments of users based on various criteria. Then, you can measure and compare the performance of each version using metrics such as conversions, engagement, retention, etc. This way, you can optimize your website or application based on data and user behavior.
Conclusion
Feature flags are a powerful web development tool that can give you more flexibility and feedback in your web development process. By using feature flags, you can deploy new features faster and safer, experiment with different versions of your features, and collect feedback from your users before making them permanent. Feature flags can also help you to improve your website’s performance, user experience, and conversion rate.
If you want to start using feature flags in your web development projects, you can check out FeatBit. FeatBit is an open-source feature flag & experimentation service that helps you to create and manage feature flags in a simple and scalable way. Try it online today!